서비스 링크
Github 링크
•
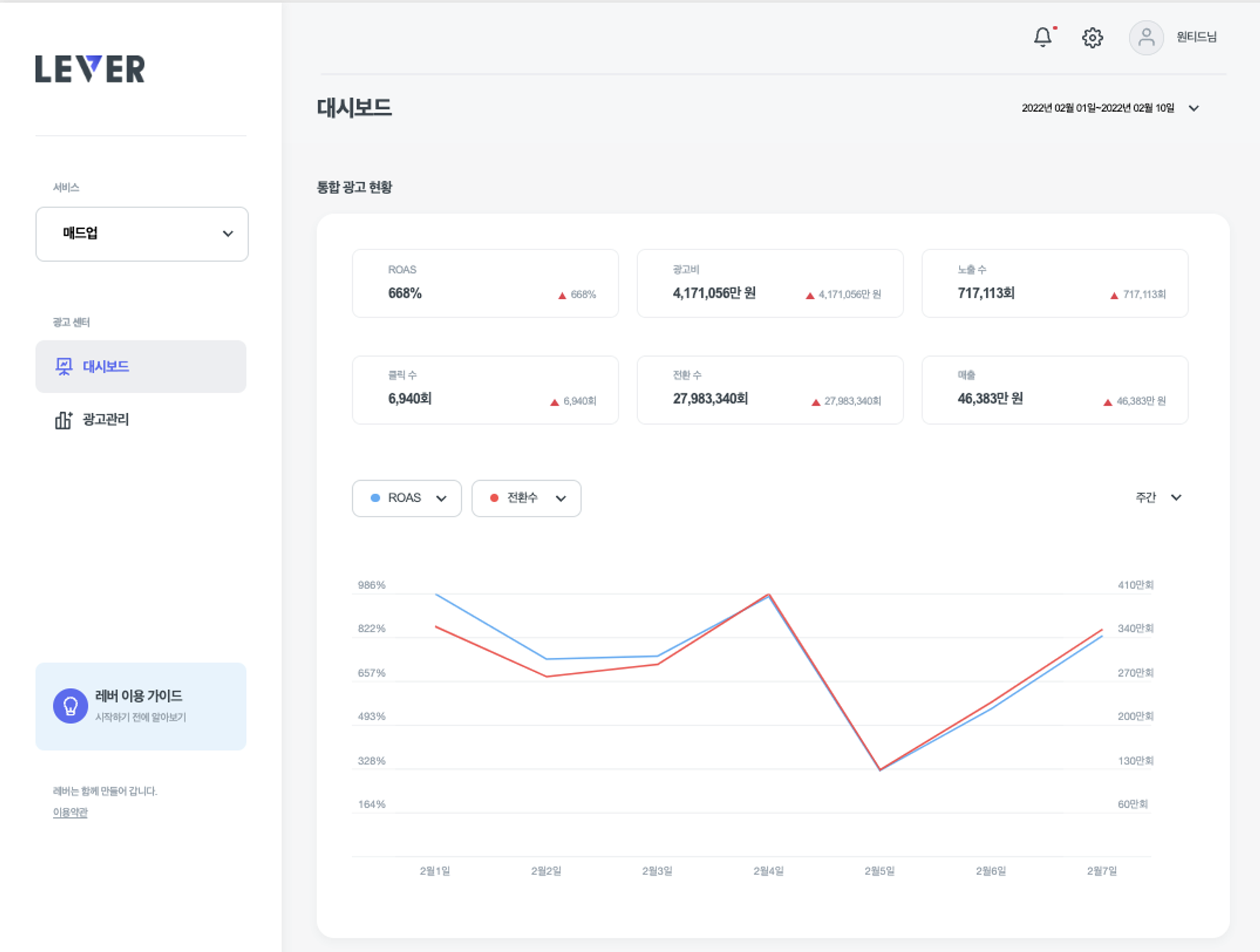
Next.js, Recoil, TypeScript, React를 이용하여 구현
•
victory를 사용하여 line chart를 구현하였습니다.
•
화면 우상단에 있는 데이트 피커를 이용해 날짜를 선택해줄 수 있고 변경시에 상단 도표의 값과 하단의 차트 값이 변화합니다.
•
카테고리의 색상 별로 차트의 색도 다르게 구현해주었고 첫 번째 드롭박스에서 선택한 카테고리는 중복해서 선택할 수 없게 구현되어 있습니다.
•
툴팁 또한 차트의 색과 동일하게 해 주었고 항목별 단위값도 상이하게 구현되어 있습니다.